How obsessed are you with your blog stats and blogging? And what essential points have you learned about blogging?
When I first started blogging in 2014, I was obsessed with my blog stats. I checked them almost hourly to see if anybody had visited my blog. We all know that wonderful feeling when somebody clicks the ‘like’ button, or better still, when somebody leaves a comment on one of our posts for the first time.
It didn’t matter what that comment said. Even if it was, ‘Great post,’ it made my day. How times have changed!
Taking the advice of other bloggers
When another more experienced blogger and somebody who had been blogging much longer than me told me that most of the hits my posts were getting were probably from people who didn’t stay more than a few seconds on my blog, my whole blogging world began caving in.
Even worse, that blogger told me that many of those who hit the ‘like’ button probably didn’t even read the post. What?
I was so deflated that I thought, ‘Why bother?’ It wasn’t until another blogger told me to stop obsessing over my blog stats and to put the energy of stat-watching into writing blog posts that I took that advice.
More trouble
A few months later, I found myself in trouble again. ‘Concentrate on the comments rather than how many people have visited your blog or how many have hit the ‘like’ button,’ another blogger told me. ‘Most importantly, don’t forget to visit, read and leave engaging comments on other blogs.’
But I took that last bit of information to heart and soon found myself spending all my blogging time reading and leaving engaging comments instead of writing posts. I was following over 500 blogs and I believed I had to read and comment on every single post.
Blogging guilt and stress crept up on me, and I thought I’d upset people if I didn’t read their posts and leave them comments, or, even worse, people would unfollow me if I stopped reading and leaving comments on their posts. After all, they were reading and commenting on all my posts.
Once again, I found myself on the edge of packing in blogging. I was going to delete my blog and find something else to do that was more fun and enjoyable.
How do you find the right blogging balance?
Thankfully, I never deleted my blog, but I know of bloggers who have done so, some of whom came back and started afresh. Unfortunately, it doesn’t always work out, and some of these bloggers went on to abandon their blogs for the same reasons they left blogging in the first place.
Finding a balance between writing blog posts and reading and commenting on other blogs can be a significant task. Thankfully, I found it.
I know some bloggers who balance blogging by reading as many posts as possible in as short a time as possible. They’ll often leave short, non-engaging comments on all those posts. It works for them, but not for me, but good for them if that’s what works.
What works for some won’t work for others.
Then there are the bloggers who reduce the number of blogs they follow without worrying that they’ll probably lose followers in the process (and they will), giving them more time to write. Good for them.
Why do bloggers suddenly stop leaving comments?
I’ve lost followers because I cut down on the number of blogs I followed. Now, I’m following around 75 blogs, all of which I’m interested in. That gives me more time to write, more time to read and more time to leave engaging comments on the blogs I follow.
I no longer get comments from people who always used to leave me comments, however, the fall in non-engaging comments is something I’m delighted with.
Some bloggers seem to have disappeared from the blogging world while others are still around, but have lost interest in what I have to say or no longer have anything interesting to add in a comment. But there’s nothing wrong with that. It’s not worth worrying about.
Are you more of an engaging or non-engaging blogger?
Someone once told me that a non-engaging comment indicates that the person who left it does not want to engage with you (or anybody else). This is usually because they’ll say they don’t have the time to engage. All they want to do is say, ‘Hello, I visited,’ before moving on quickly. They may not have even read the post.
And then there are the bloggers who leave comments like ‘Subscribe to my blog!’ or ‘Nice’ without saying anything else. Do they want to engage, or are they simply number/follower-hunting? I often wonder how would they react if I left them an engaging comment on one of their posts.
Of course, blogging isn’t only about engagement. Many people blog just to express their thoughts online. Some bloggers do not respond to comments. Some bloggers simply thank people for leaving a comment without engaging with them, even if the comment they’re responding to shouts, ‘I want to engage with you!’ thus taking the person who wants to engage down a dead-end.
Many bloggers want to engage, yet I’ve heard from some bloggers who say the comments section of blogs is a waste of time and should be removed. I don’t agree with that, but if a blogger does not want to engage then there is the option to turn off comments.
How often should you blog?
I’ve learned the only answer to this question is – ‘blog as often as you like without feeling obliged to publish something.’
It took me a while to find that I’m happier publishing two or three posts weekly. Any more than that, and I find I’m forcing myself to write posts, which makes blogging less enjoyable. Sometimes, I may only publish once a week.
I do not want to get myself feeling stressed because I haven’t got a post ready, so my advice is not to blog to any schedule of when you’re going to publish posts. If readers are interested in what you write and publish, they’ll read your posts regardless of how often or when you publish and sometimes that could mean days, weeks or even months after the publication of a post, so don’t close comments off to force your audience to read your posts within a particular time-frame. Blogging should always be a leisurely activity.
I also witnessed a drop in the quality of the posts I publish when publishing more than a few times a week. For me, quality is much more important than quantity, but it may not be the same for you.
I also tend to stay clear of blogs that publish more than once daily as they tend to bring an overwhelming feeling that I don’t like. Once again, it’s about finding the perfect balance that works best for you.
Blogging! It’s a fascinating subject, isn’t it? I could go on, but it’s now over to you. Can we discuss blogging honestly without fearing upsetting other people? What do you think? Let me know in the comments section. Let’s discuss blogging.
Did you enjoy this post? Then you may also like –
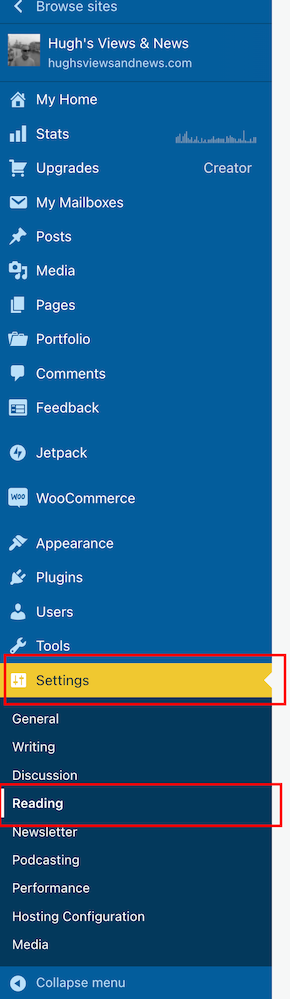
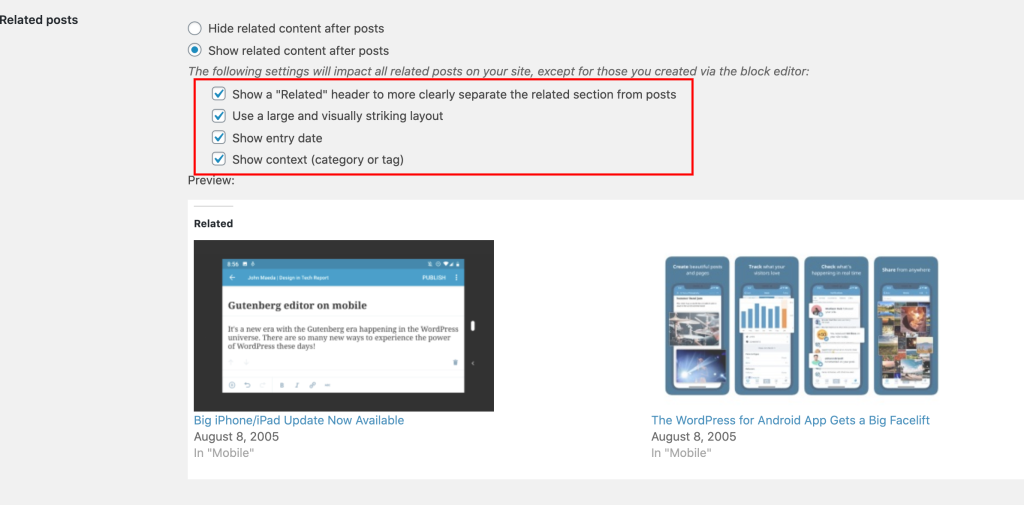
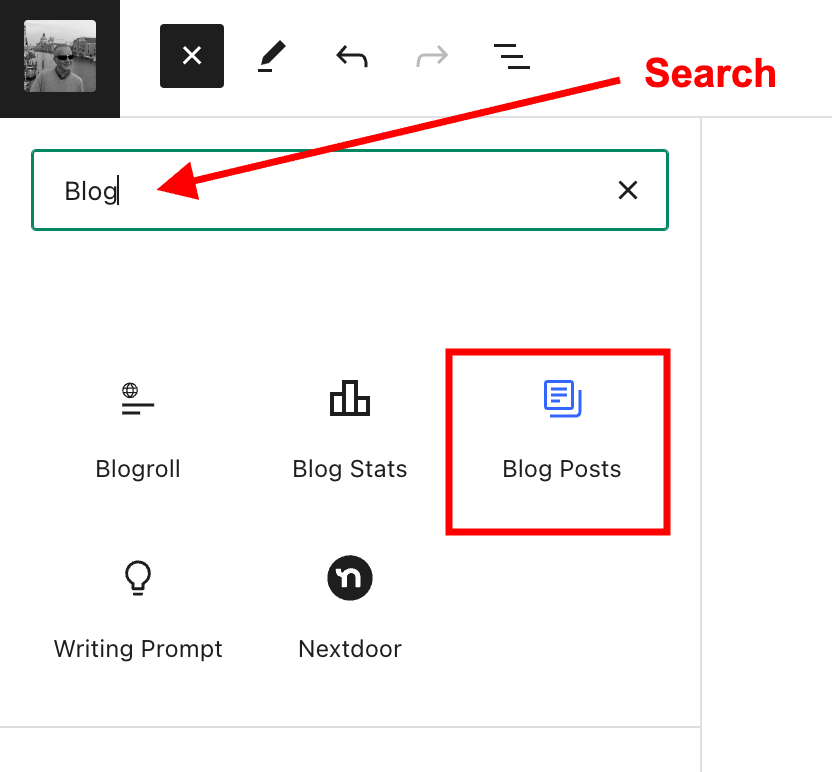
How To Use This New Easy Feature For Your Blog’s Settings On WordPress.
This new WordPress dashboard feature includes settings like privacy, site tools, and domain management for your blog
My post tells you where to find it and how to use it.
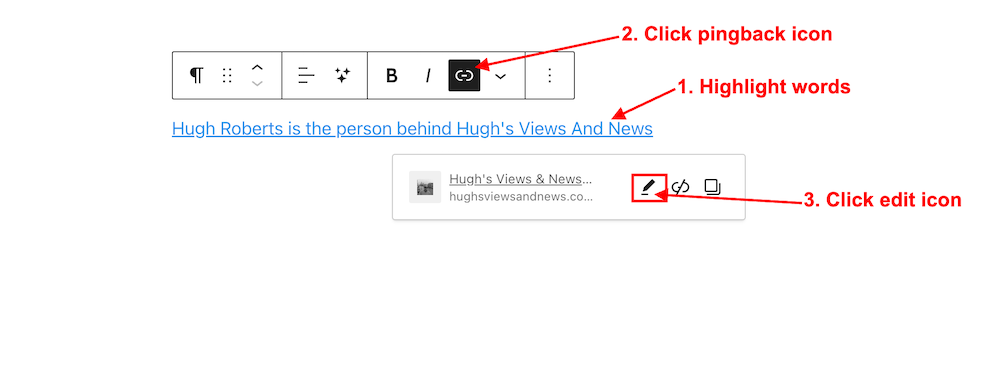
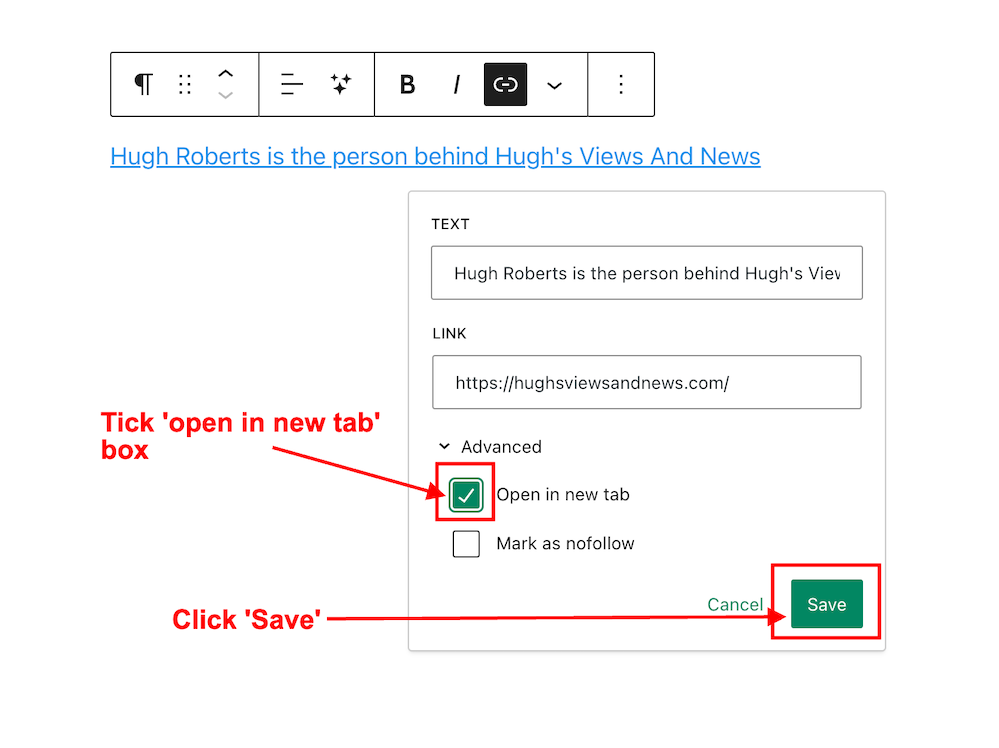
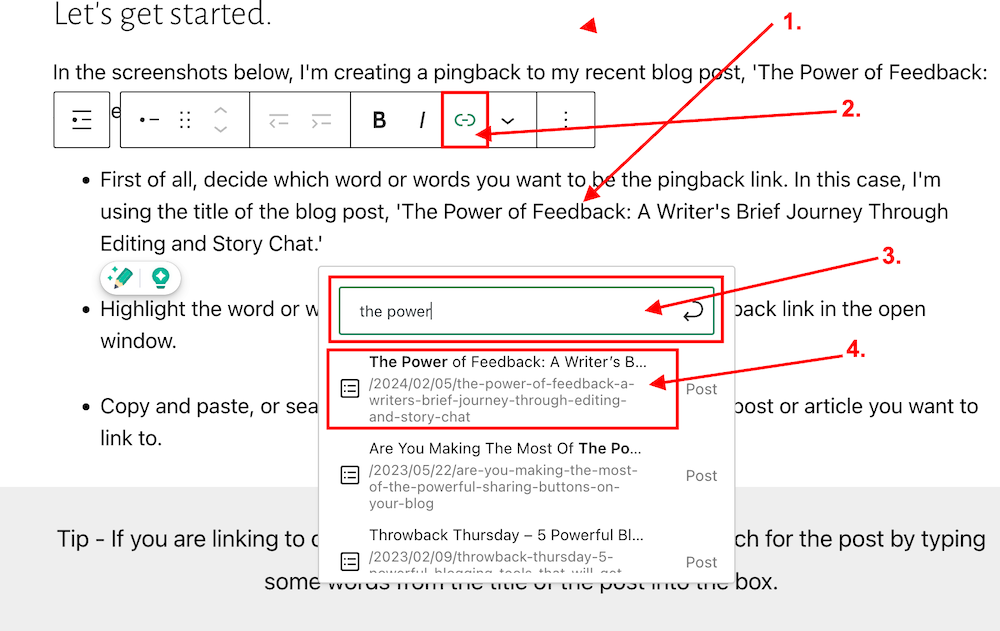
Read moreThe Power Of Pingbacks: How To Create One
Pingbacks are a vital tool in the blogging world, fostering connections and increasing site traffic. Are you making the most of pingbacks or missing out on their benefits? This post details their benefits, creation, and anti-spam measures.
Read moreWhy Do People Follow A Blog? Why And How To Unsubscribe Those You Don’t Want
Why would somebody want to unsubscribe anyone from following their blog?
Find out why and how to unsubscribe someone from following your WordPress blog.
Read moreFollow Hugh on social media. Click the buttons below.
Don’t miss out!
If you enjoyed this post and want more like it, click the ‘Subscribe’ button to stay up-to-date with my latest content.
Copyright @ 2024 hughsviewsandnews.com – All rights reserved.