Once upon a time, getting captions to centre underneath photos and images on blog posts involved adding complicated CSS code to your blog.
I don’t know about you, but it doesn’t look right to me whenever I see uncentred captions. It gives blog posts a messy look.
However, WordPress now makes it much easier to centre captions under blog posts, images and photos.
Here’s my simple guide to centring captions.
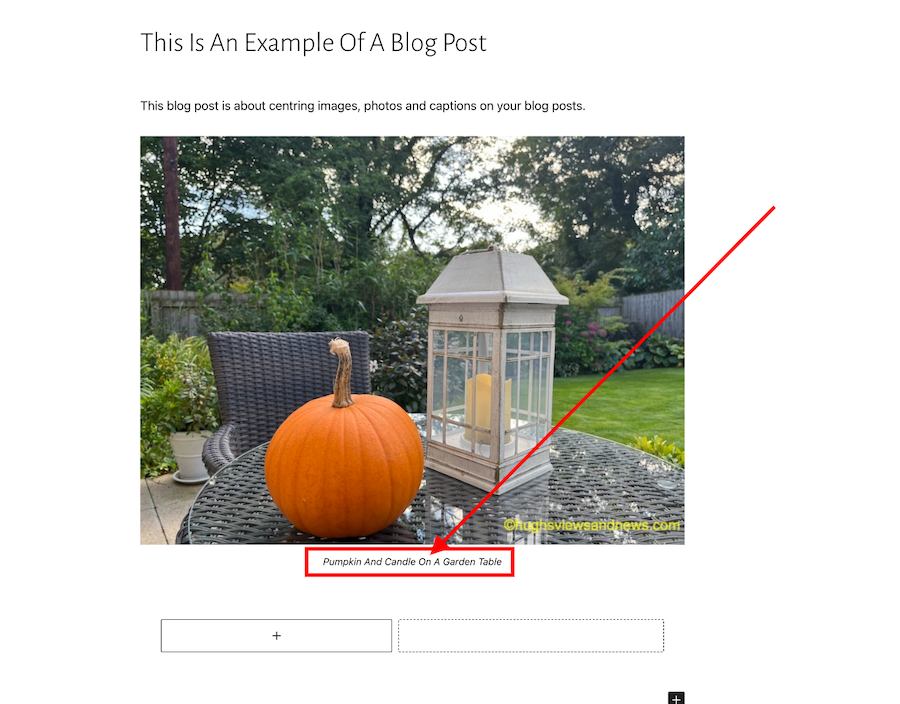
- Add an image or photo to a blog post.
- Click on the image to open the image toolbar.
You’ll see that the caption is aligned to the left under the above photo. Arghhhhh!
- On the toolbar, click on the ‘Align‘ button and on the dropdown menu that appears, click on ‘Align Centre.’
- The image or photo will now be centred on your blog post, as will the caption.
How easy was that? No more ‘Arghhhhhs.’
The example I have given above works on the Block editor.
Layout, content, settings, and format might differ on self-hosted blogs.
Of course, if you prefer captions on your blog posts to be aligned to the left or right, you can ignore everything I’ve said in this post.
If you have any questions about centring captions, leave them in the comments section.
Looking for more blogging tips? Click on the ‘Blogging Tips’ and ‘Block Editor – How To’ buttons on the menubar of my blog.
Follow Hugh on social media. Click on the buttons below.
Copyright © 2022 hughsviewsandnews.com – All rights reserved.





I do as you have shown, it looks right in the edit mode, then comes out aligned left. Over and over. It didn’t use to be that way, so is frustrating. But I shall try try again.
It could also be that the theme you use on your blog is set to align everything to the left. It can happen when themes get updated by WordPress or when themes get retired and develop bugs. However, if you can’t fix it, I’d recommend you ask the Happiness Engineers at WordPress.They’ll be able to help.
Thanks!
Thanks for the tips Hugh, it is super easy to caption picture.
You’re welcome.
I didn’t know about this. I make my graphics at Canva for the most part. Do I need this skill?
Congratulations Hugh, your post won the Inspire Me Monday Linky Party. You’ll be featured on my blog tomorrow.
Janice
Only if your captions are not aligning to the centre under any images and photos (and you want them to), on your blog posts, Janice.
Thanks for the great news about winning the inspire Monday Link party.
Have a great week.
Great share Hugh. I couldn’t be without the align option. 🙂 x
Same here, Debby. Everything looks so messy if it’s not aligned. Thank you.
Thank you for this information, Hugh!
You’re welcome.
Good to know this is now so easy. If only they would make image editing more robust.
I think they are working on it, Karen, although I know that the gallery options in the Block editor are not to everyone’s liking. Many bloggers use the Classic block when adding photo galleries to get around the problems.
I can always get the pictures centered, but the captions don’t seem to center consistently. Sometimes they’re centered in the draft and switch to left justification when I hit publish.
Pete, there are a few things you can try to fix the issue –
1. I don’t know which method you use when adding captions, but try a different way. If you add them in the block, try adding them in the media library instead, and vice-versa. I use both methods, which always work for me.
2. Try adding a CSS code to your blog to centre captions. The code I previously used was –
/* align caption on center-aligned images KG-15020525-hc */ .wp-block-image .aligncenter> figcaption { text-align: center; } /* KG-15020525-hc */
However, some bloggers informed me that it didn’t always work. It always worked for me, though.
3. I don’t know what theme you use, but if it’s a retired theme, WordPress will ask you to choose a current one they’re still supporting. A few years ago, I was having issues and discovered that the theme I was using was retired and no longer supported by WordPress. I had to choose a new theme to get rid of the bugs. It worked!
4. It could be a theme bug that is making the caption align to the left despite you having used the ‘Align Centre’ button. Contact the Happiness Engineers and ask them if they can help check and fix the bug (if there is one).
I hope that helps.
Thanks for taking the time to make all these suggestions, Hugh. Interesting that some themes work and others don’t. I don’t think I want to change themes, but I’ll try some of your other recommendations.
You’re welcome.
Thanks! I haven’t worried about this one yet but what an easy fix!
I second that, it is absolutely simple!
Thanks for the backup, Erika.
Hugh you’re such a font of essential and helpful information. Another new tip to help improve. Thank you.
I’m also learning so much just from the conversations in your comments 😁
The comments section can hold a wealth of new information, Brenda. I always read them. Sometimes they can be more interesting than the post.
I must admit, I have suffered with the left leaning captions! Thanks for the tip!
You’re welcome.
I’ll have to try this again, Hugh, as until recently, my caption would show up “vertically” with every word underneath the previous one. Also, creating galleries – with captions for each photo – was still not possible when I last checked this out on the block editor. That’s why I’m still using the classic blocks for photos and galleries on my blog. It is possible to center the photos in the classic editor as well, which I always do.
I’m going to have to play around with the galleries on the Block editor and see if I can get captions to centre on them, too, Liesbet. Thank heavens we have the Classic Block, although I do find it rather strange that some bloggers still refuse to use the Classic block.
I’ll let you know how I get on.
Thanks, Hugh. As far as I know, galleries don’t even show up correctly in the “new” Editor, let alone the captions…
Which gallery do you use the most, Liesbet?
I always use the classic block gallery, Hugh. If it ever comes to using the newer photo blocks, any gallery would do. I like being able to put 4-8 photos in the same “block”, because grouping my many photos according to a theme or a place makes most sense.
Right now, in the classic block, the captions show when someone clicks on the photo in a gallery or hovers their mouse over it. Not sure how the captions would show up in a block other than the classic one. They might partly cover the photos… I would have to play around with it more but don’t have time for that right now.
OK, thanks, Liesbet. I’ll also play around with some of the gallery blocks and let you know how I get on.
I remember your last post on this subject and used the code for centering. Ot worked but only intermittently. I scrolled through and see that my captions are centered, but the caption is the same size as my body font. Always appreciated when you post these how-to’s Hugh!
Hi Terri, the font size could have something to do with the theme you’re using or the font sizes you have chosen if not using the default font sizes for the theme. Some themes have the option for users to change the size of the font. I tend to leave them alone unless the font size is too small, although I’d probably choose another theme if the font size could not be changed and was too small.
I believe you are right, Hugh. Not a big deal, I don’t think it detracts from the post. At least their centered!!
Absolutely! Thanks, Terri.
I’ve struggled with this forever! Thanks so much Hugh. I’ll give this a go. On my new author blog I can’t get my messages from the little bell icon on the front page of my blog. I have to go into the dashboard. I contacted WP… they claimed it was my browser, but it happens no matter what I do. Both Chrome and Safari have the issue. But on WordCraftPoetry I can use the bell to retrieve messages. I think the how we retrieve messages is going to change soon.
You’re welcome, Colleen.
I use Chrome and can access my messages from the bell icon anywhere it appears on my blog. I wonder if it’s a problem with the theme of your blog, as many of the older ones no longer have support? However, I don’t use the bell icon much because it sometimes does not always show all the messages, so I use the comments dashboard. I switch between the Default and Classic views, especially when dealing with spam, although I don’t get much spam any more since doing a big cleanup and housekeeping exercise on my blog.
Thanks, Hugh. It could be the theme but this is a new blog. I’ve had issues receiving comments here. It’s so frustrating. I’m on Premium and you would think we would get some better themes. It seems all the specialty blogs are getting the themes.
I’d recommend using the comments section on the dashboard of your new blog, Colleen. I think it’s far more reliable, although do check your spam folder for genuine comments that could end up in there.
Once upon a time, you could check whether the theme you were using was active or retired, but WordPress seems to have moved or removed that option. I recommend you ask them the question next time you speak with them.
Thanks, Hugh. That’s sound advice. ❤️
Once again, Hugh, you have solved one of my little annoyances with my blog. Now I need to go back and update some posts. LOL
Good to hear, Michelle. I’m glad it has helped. And it’s so quick to do, although it may take some time to update your older posts (depending on how many you have).
I have a lot but some are more picture-heavy than others. I will tackle them first.
Michelle – this bit of CSS might work and save you a lot of tedious updating. Use in your site Customize – Appearance – Advance CSS
.wp-block-image figcaption {
text-align: center;
}
Thanks Judy. I will give that a try!
I don’t often add captions to my blogs.
I would have thought the instructions above were obvious, had I not, fairly recently, added one and found it impossible to centre, in spite of trying the obvious. I’ll go back and try again.
How can it have taken so long to make this possible?
It used to be done by adding CSS code to your blog, but as the Block editor has developed, WordPress is adding many features, so you don’t need to do the work.
This new way has been available for quite some time because I’ve been using it, but I still see many blog posts with inconsistent captions. To me, it looks so wrong. Hopefully, this post put things right.
I suppose once we’ve failed to get the effect we want we give up tryinng 😦 thanks for the update.
You’re welcome, Cathy.
I’d be interested to know the CSS code so it would automatically be done. Do you have it?
Here’s the code I used, but I can not guarantee it works anymore.
/* align caption on center-aligned images KG-15020525-hc */ .wp-block-image .aligncenter> figcaption { text-align: center; } /* KG-15020525-hc */
Let me know how you get on.
I found this snippet of code on helpmegeek.com. It seems to have worked and has even updated older posts. The post describes how it works, if you are interested.
.wp-block-image figcaption {
text-align: center;
}
Thanks so much for that piece of information. I’m sure it will help many people who want to update the captions on their older posts.